Pertama buat folder bernama, "unggah-gambar". Di bawah "upload-image", buat folder lain untuk gambar, beri nama "image" tempat gambar saya akan ditampilkan setelah diupload Show

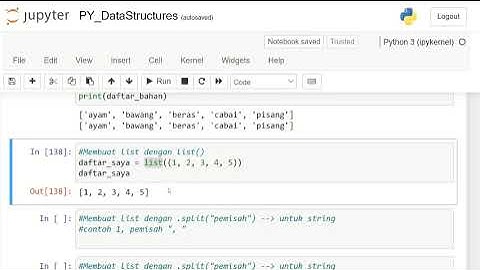
Langkah 21. Buat file bernama, “index. php” dan simpan di bawah “upload-image” <script> function uploadpic(pic){ document.getElementById("image").setAttribute('src',pic); } </script>
3. Next, under tag, write down the following code:<form id="form" method="post" action="upload.php" enctype="multipart/form-data" target="iframe"> <input type="file" id="file" name="file"><br><br> <input type="submit" id="submit" name="submit" value="Submit"><br> </form> <p id="message">Message will show here</p> <img id="image" name="image" style="min-height:120;min-width:200;max-height:120px;”> <iframe id="iframe" style="display:none;" name="iframe"></iframe>_ Langkah 31. Sekarang, buat file baru bernama, “upload. php” dan simpan di bawah “upload-image” <?php if($_FILES['file']['size']>0){ if($_FILES['file']['size']<=183400) { if(move_uploaded_file($_FILES['file']['tmp_name'],'img/'.$_FILES['file']['name'])) { ?> <script type="text/javascript"> parent.document.getElementById("message").innerHTML=""; parent.document.getElementById("file").value=""; window.parent.uploadpic("<?php echo 'img/'.$_FILES['file']['name'];?>") </script> <?php } else { ?> <script type="text/javascript"> parent.document.getElementById("message").innerHTML='<font color="#dedeff">file upload error</font>'; </script> <?php } } else { ?> <script type="text/javascript">alert('$file size is too big'); parent.document.getElementById("message").innerHTML='<font color="#dedeff">file size is too big</font>'; </script> <?php } } ?> Sekarang, jalankan file. Sebelum menjalankan file, pastikan server lokal berjalan jika tidak, kami tidak akan dapat menampilkan halaman PHP. Setelah berhasil mengunggah gambar, masuk ke folder "gambar", di sini kita melihat gambar yang diunggah
*** Untuk pengguna Linux,Setelah mengikuti semua langkah, jika gambar tidak dapat ditampilkan di halaman, buka Terminal dan minta izin untuk folder tersebut Pada artikel ini, saya akan menunjukkan kepada Anda cara membuat unggahan gambar khusus dan desain pratinjau. Pratinjau Gambar adalah sistem hebat tempat Anda dapat memeriksa sebelum mengunggah gambar apakah gambar memenuhi syarat untuk diunggah Ini adalah sistem yang sangat sederhana yang hanya dapat Anda buat dengan bantuan HTML dan javascript. Tapi di sini saya menggunakan sedikit CSS untuk mendesainnya ✅ Tonton Pratinjau Langsung 👉👉 Unggah Gambar Dengan Pratinjau HTML memiliki banyak jenis fungsi input, salah satunya adalah teks, kata sandi, email, dll. yang selalu kami gunakan. Ada juga jenis input lain yang dikenal sebagai file input ( Ini mirip dengan desain input umum. Hanya 'File' yang akan digunakan sebagai pengganti 'Password' atau 'Email'. Ini akan menerima file dari perangkat Anda dan kemudian menampilkannya sebagai pratinjau. Namun, untuk melakukan pratinjau gambar ini, Anda harus mengambil bantuan JavaScript atau JQuery. Di sini saya telah membuat desain pengunggahan dan pratinjau gambar ini menggunakan Pure JavaScript Pratinjau gambar sebelum diunggahSekarang saatnya untuk memahami sepenuhnya bagaimana itu dibuat. Sebelum memulai tutorial, izinkan saya memberi tahu Anda beberapa poin penting. Pertama saya mendesain halaman web menggunakan beberapa CSS. Lalu saya membuat kotak di halaman web. Saya membuat tombol kecil menggunakan input di kotak itu Saya menggunakan level untuk membuat tombol ini di sini. Dengan ini, saya telah membuat tampilan kecil untuk mempratinjau gambar. Saya menerapkannya menggunakan JavaScript pada akhirnya. Mari kita lihat cara membuatnya dalam langkah lengkap di bawah ini Langkah 1. Desain halaman web dengan CSSPertama saya mendesain halaman web menggunakan kode CSS. Di sini kita telah mengatur warna latar belakang halaman web menjadi biru dan tingginya 100vh Masuk ke mode layar penuh Keluar dari mode layar penuh  Langkah 2. Buat struktur dasar pratinjau gambarSekarang saya telah membuat kotak kecil di halaman web menggunakan beberapa HTML dan CSS dasar. Seperti yang Anda lihat di atas, pratinjau gambar dan tombol semuanya ada di kotak ini Lebar kotaknya 350 px dan warna latar belakangnya putih. Saya telah menggunakan beberapa bayangan kotak di sini yang membuatnya lebih cerah dan lebih menarik Masuk ke mode layar penuh Keluar dari mode layar penuh Masuk ke mode layar penuh Keluar dari mode layar penuh  Langkah 3. Buat tempat untuk melihat pratinjau gambarSaya membuat tampilan kecil untuk melihat gambar pratinjau. Meski tidak bisa dilihat dalam kondisi normal. Ini hanya dapat dilihat ketika kami mengimplementasikannya dengan bantuan JavaScript Masuk ke mode layar penuh Keluar dari mode layar penuh Masuk ke mode layar penuh Keluar dari mode layar penuh Langkah 4. Buat kotak input dan tombolSekarang saya telah membuat kotak input menggunakan input file dan membuat tombol di sana. Saya menggunakan level input untuk membuat tombol ini. Kemudian, dengan menggunakan CSS, saya memberi level itu bentuk tombol. Tinggi tombol 45 px dan Masuk ke mode layar penuh Keluar dari mode layar penuh Masuk ke mode layar penuh Keluar dari mode layar penuh  Langkah 5. Aktifkan Pengunggahan Gambar dengan kode JavaScriptSeperti yang Anda lihat di atas, kami telah mendesainnya sepenuhnya. Sekarang saya akan mengimplementasikan sistem pratinjau gambar ini dengan bantuan JavaScript Masuk ke mode layar penuh Keluar dari mode layar penuh  Setelah menggunakan js, pratinjau dan unggahan gambar akan sepenuhnya efektif. Kemudian ketika Anda mengklik tombol unggah, Anda akan melihat pratinjau gambar apa pun yang Anda pilih dari file Anda Pos Terkait
Semoga dari tutorial diatas anda sudah belajar cara membuat upload gambar dengan preview. Saya telah membuat sistem pratinjau beberapa gambar menggunakan JQuery Bagaimana cara menampilkan gambar menggunakan JavaScript?Langkah-langkah. . Create Add style to Buat fungsi "show()" JavaScript yang dapat mengakses gambar dan mengubah properti tampilan untuk diblokir Tambahkan tombol dalam kode HTML yang memanggil fungsi "show()" saat pengguna mengkliknya Bagaimana cara mengunggah dan mempratinjau gambar dalam JavaScript?Menampilkan Pratinjau Gambar Menggunakan JavaScript. . Langkah 1. Buat Tata Letak Dasar untuk Pratinjau Gambar Menggunakan HTML. Tambahkan elemen div dengan kelas bernama image-preview-container. . Langkah 2. Rancang Bagian Pratinjau Gambar Menggunakan CSS. . Langkah 3. Tampilkan Pratinjau Gambar Menggunakan JavaScript Bagaimana cara mengunggah dan menampilkan gambar di reaksi JS?Bereaksi. . Ringkasan Rest API untuk Pengunggahan & Penyimpanan File Bereaksi Aplikasi untuk mengunggah/mengunduh Gambar dengan pratinjau Siapkan React Image Upload dengan Proyek Pratinjau Impor Bootstrap ke React Image Upload dan Display App Inisialisasi Axios untuk React HTTP Client Buat Layanan untuk Unggah File Bagaimana cara mengunggah gambar ke server dalam JavaScript?Cara mengunggah file ke server menggunakan JavaScript . const handleImageUpload = acara => { file const = acara. target. file const formData = new FormData() formData. append('myFile', files[0]) fetch('/saveImage', { method. 'POST', tubuh. formData }). . aplikasi. . const handleImageUpload = acara => { file const = acara |

Pos Terkait
Periklanan
BERITA TERKINI
Toplist Popular
#2
#4
#6
#8
Periklanan
Terpopuler
Periklanan
Tentang Kami
Dukungan

Copyright © 2024 idkuu.com Inc.